今月で2020年も終わりとなります12月、WEBディレクターの皆さまいかがおすごしでしょうか。
WEBディレクターの方々におすすめな記事(2020年12月編)をご紹介します。
1. グラフ表示を簡単に実現する

グラフをきれいに表示することができるjsファイルになります。
数字をグラフとしてきれいにだしたいけど、都度コーディングするほどのリソースは、、、という場合の利用がイメージされますが、カスタマイズも豊富でかなり整った表示をしてくれるので、手っ取り早くとりあえずこれをいれてみて、そっからどうするか考えるというやり方でも使えます。
基本の棒グラフ、円グラフだけでなく、様々なグラフタイプに対応しているので、サンプルを見てるだけでもおもしろいですね。

2. Chart.jsのカラーをきれいに見せる

さきほど紹介したChartjsは非常に使いやすくきれいではあるものの、グラフ内で表示する個々の項目の色を適当に設定してしまうと、それだけで台無し感が半端ないコンテンツになってしまうという問題があります。
それを解決するために、デザイナーをアサインしてもらってもいいのですが、そうではない解決方法もあります。
それがこのカラーパレット読み込みjsファイル。自分でカラーを指定しなくても、自動的にいい感じのカラーを割り当てて表示してくれます。
jsを読み込ませるだけで実行できるので、Chartjsと一緒にソース内に書き込んで使いましょう。
また、jsは使わないでこのカラーパレットのカラーだけ適宜参考にするという使い方も有効です。
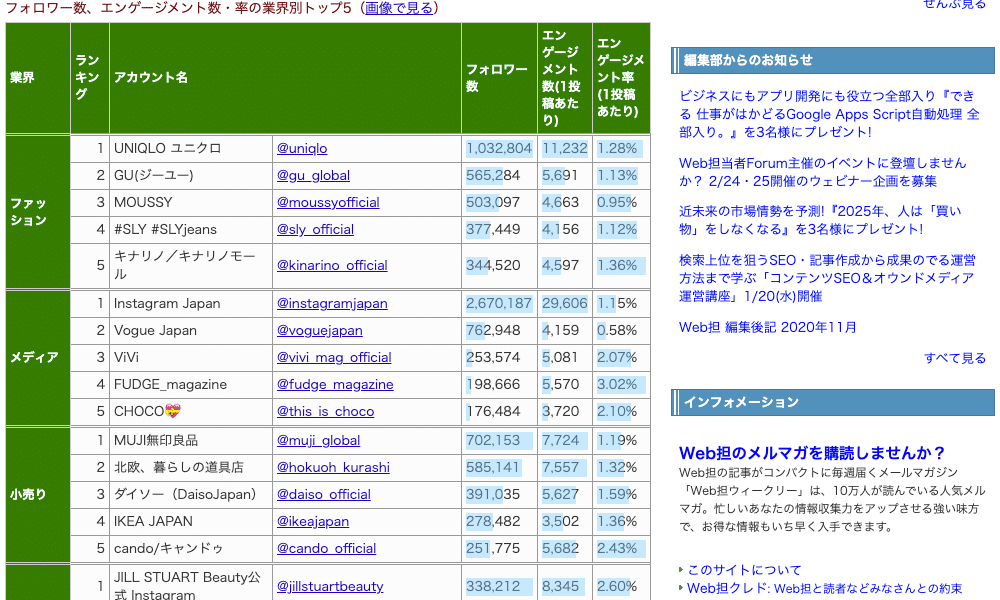
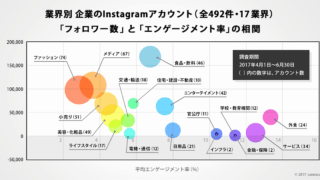
3. Instagramの企業アカウントの情報まとめ

2017年の記事になりますが、Instagramの企業アカウントを、業界別にまとめてフォロワー数などを記載してくれています。成功事例として取り上げられる有名なアカウントばかりで、この頃からすごかったんだなと。
また、2017年から今に至る過程でどれくらいユーザーが増えているのか?を知れる情報でもありまして、例えば、無印良品だとフォロワー数が、70万→259万人と3年で3倍以上に増加しています。個々の企業のがんばりもあると思いますが、インスタがそれだけたくさんの方に使われるようになったというのも言えると思います。

4. PageSpeed Insightsの点数計算方法の説明

誰もがお世話になっている、GoogleのPageSpeed Insights。
ただ点数を示すだけでなく、悲しい点数であっても、ダメな点を指摘してくれるありがたいサービスですが、点数の向上を狙うだけであれば、指摘への対応をするしないはあまり関係ないというのがわかる記事になっています。
このあたりの知識が前提にあるかないかは関係各位の話をスムーズに進めるにあたって重要となってきますので、便利なサービス+点数の計算方法まで認識を合わせておくとよいでしょう。

5. mybest

冷蔵庫やパソコンからiPhone用カラスフィルムといったものまで商品カテゴリごとで商品を検証し、評価した情報を提供しているWEBサイトになります。
普段の生活でも役に立つ(そもそもそのためのサービスなので)のですが、仕事においても、自分たちの作っている商品が、また、受託的な視点でも、この商品のWEBサイトを作りたいというときに、利用者がどういう視点で評価するのか、気にするのかを知れるサイトでもあります。
推しはこれだと思っいていたけど、そこよりもこっちのが利用者は気にしているんだといった知見を、例えばサイト作りに反映するといった形での活用ですね。
最近ヤフーのZホールディングスとの資本業務提携も発表され、これからがさらに楽しみです。

終わりに
以上、WEBディレクターの方におすすめする記事、2020年12月編お届けましました!
気になった記事がありましたら、ぜひ、チェックしてみてくださいね。